Completing the animation
Final Individual Promotional Package..or was it preliminary?
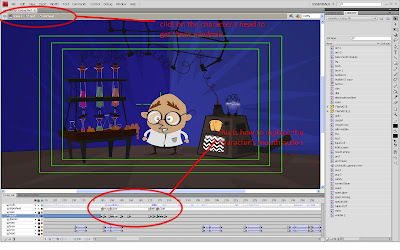
Long Overdue Lip Sync Tutorial
I know that it doesn't make any sense my just reading these steps but this image will probably helps.

experimenting with poster layout
and the DVD cover too!

This is one of the few DVD covers that I made and were picked for submission. Below are the others made in order.




My Part for Assignment 3
Going fishing on the weekend is one of Danny’s hobbies. He never had a partner in his life so by going fishing can make him forgot about loneliness in his life. One day he decided to go fishing at a jetty outside his town, which is unusual for him considering he has never gone fishing outside of his town. After a few hours, he still couldn’t get a single fish. He almost gave up but later he had an idea to attract fish to his bait, which is a maggot. He decided to dress and put some make up on the bait hoping that fish will fall to his trap. Little did he know the fishes were actually laughing at his maggot because it looks so funny to them. Suddenly a good looking male maggot came to her rescue. They both fall in love and hugged each other causing Danny’s rod started to shake. Danny pulled his rod thinking he caught a fish but is rod actually stuck with the other girl’s rod. They started staring at each other and fall in love at that moment.
Characters

Danny
Danny is a young boy living outside the city. He doesn’t have many friends as he would have liked which has troubled him all his life. The loneliness that he felt is unimaginable. He always thought that the way to reduce his loneliness is by eating an awful lot because he knows that no matter what he do or how he look like nobody will want to like him or be friend with him. Since he moved out to a new place he had picked up a new hobby which is fishing. Every weekend he has been going fishing with a small hope of making a new friend.

Becca
A country woman who still lives with her family in a small town. Since she was small she always followed her father everywhere he goes. Most of her father’s hobbies have become hers too and she still do some of them until now such as hunting, fishing and refurbishing the house. After completing her high school she had the opportunity to further her studies at a university in the city but she declined the offer to stay home and look after her aging parents.
Environment Design
Environment 1: Under Sea

Much inspired from the animation movie Finding Nemo. We try to make the background less empty with the addition of the ground with sea weeds and rocks to highlight the nature beauty of the deep sea whilst at the same time make it more liveable for marine living species.
Environment 2: Jetty

The most important background for this project. The idea of this background was inspired by the one in Derwent Water in North West England. We chose this location because it fits all the criteria that we need which are a scenery that is out of town with mountains at the back, has a wooden jetty, perfect nature views.
Easter Break
I give you..... GRAND LINE PICTURES™

After the announcement of the winning pitches, we have decided to collaborate and form a new group to conduct the animation process of Saifullah's winning pitch, FISHING LOVE. The new group consist of 4 studios which are Double Buzz Studio Production, Robowarrior Studio, Moonlit Night Studio and Yellow Heat Studio. Once the group was formed, we straight away work on the next task of completing the company profile.
week 4: JINX Concept Pitch



Week 3: Kaiser Walk
Week 2: Animating a Character
- Contact
- Down
- Passing
- Up
Week 1: The Very Beginning of Animation
The first week of classes was all about getting to know the major software that will be used to produce the 2D animation and that software is Adobe Flash CS4. Some students had already used Flash when we were doing Imaging Our World during the first year of university. So this class was for us to refresh back our memory of using Flash while some others who are new to it has to learn from basics. This also helps us anyway as we can also sharpen our own skills by learning new stuff from the tutor or other students.
The first class was about the introduction of tools and its functions and using those tools to create object that can be animated. The animation was then made by creating motion tween at selected frames timeline. It was very simple and straight forward to move the object horizontally and vertically.









